Nuttige informatie waar ik wat mee kan: Narrowcasting
 Victor van Staveren
Maandag 30 april 2018
Victor van Staveren
Maandag 30 april 2018
Het idee, of eigenlijk de vraag, komt van Hello Energy, een klant waarvoor we een online energie-management tool bouwden en beheren. Onder het motto de next step in energie-management willen zij bij hun klanten, de beheerders van gebouwen en panden, duurzaamheid visualiseren en daarmee bewustzijn creëren.

De opdracht
Ontwikkel en bouw een systeem waarmee de presentatie en de getoonde slides beheerd kunnen worden. Gebruik daarvoor energie informatie van het desbetrefende pand en relevante informatie van derden.
De aanpak en uitwerking
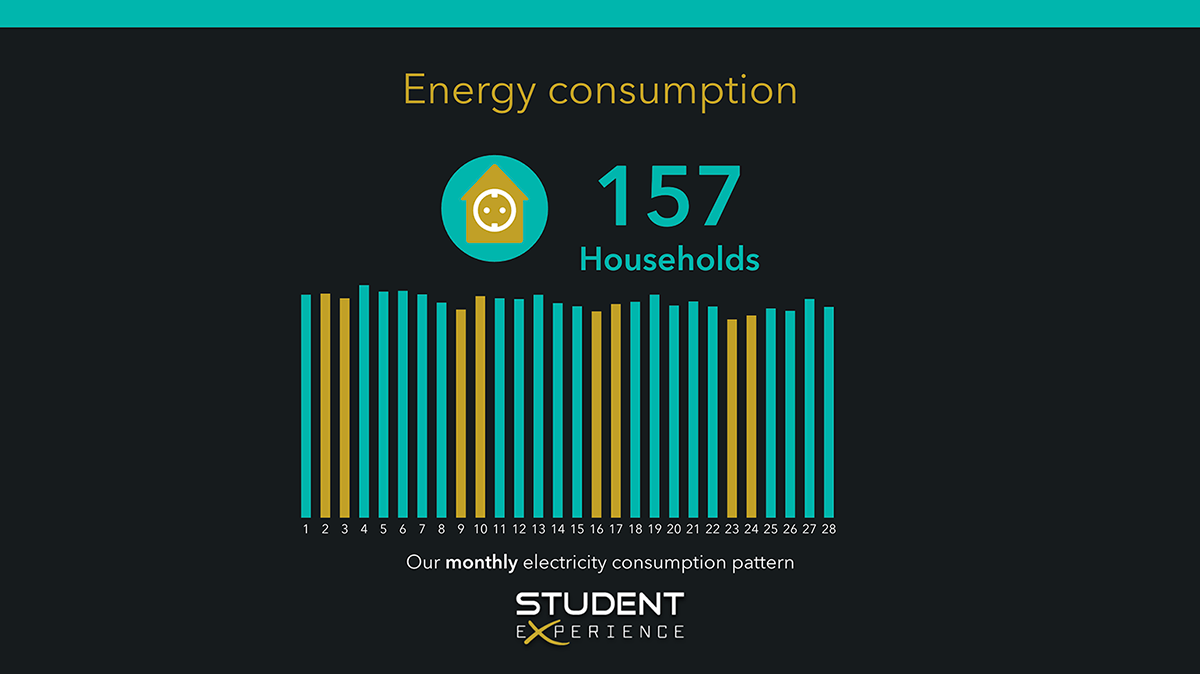
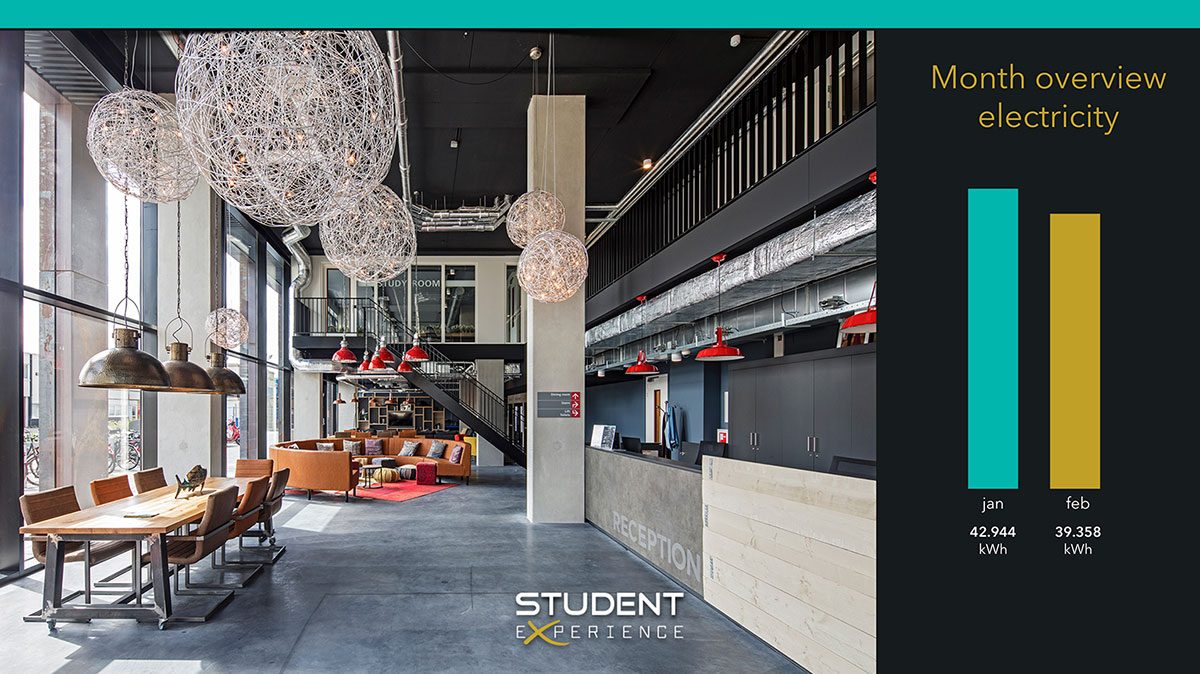
Het was voor Dreamsolution een logische stap om uit te gaan van een webbased narrowcasting systeem. Niet in de eerste plaats omdat de meeste moderne displays over een goed werkende browser beschikken, maar omdat we kunnen lezen en schrijven met het web. Het opbouwen van slides in HTML en CSS, het animeren met het gebruik van SVG en JavaScript, het integreren van datakoppelingen, etc.. Met deze kennis en expertises hebben we een beheer omgeving gebouwd waarbinnen de klant zijn eigen slides kan samenstellen. Slides met meterdata, bijvoorbeeld een weekoverzicht in combinatie met de benchmark, afgewisseld met slides over het weer of file nieuws. Daarnaast is het ook mogelijk foto's en videos aan de slides toe te voegen.


Wat verstaan we onder actueel
Écht actueel is het amperage dat nu door de stroomkabel loopt. Maar dat is wat ons betreft niet interessant voor de kijker. Het zegt niet zoveel.
Meterdata wordt pas informatief als je deze gaat vergelijken met bijvoorbeeld dezelfde week vorig jaar of de benchmark. Zorg dus om eerst je data compleet en gevalideerd te hebben. In de praktijk kijken we daarom meestal terug op een periode. Een week, maand of jaar waarvan we alle data binnen hebben en die we kunnen vergelijken met een gelijkwaardige periode.
In het geval van weer- of verkeersinformatie maken we gebruik van een API die een zo actueel mogelijk beeld geeft van de situatie.